Dass man mit Projekten bestehendes Wissen vertiefen und neues erlangt kann, sollte allerseits bekannt sein. In diesen Artikel möchte ich dich auf meine Erkenntnisreise mitnehmen und dich motivieren eine eigene zu starten. Verlieren kannst du dabei nichts.
Das Konzept
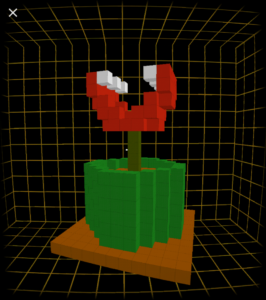
Beschäftigt man sich mit Leveldesign für Virtual Reality Welten, merkt man recht schnell dass dies am besten funktioniert, wenn man sich in diesen befindet. Zu dieser Erkenntnis kamen auch wir bei der Erstellung von “Find Your Way Home” relativ schnell. So kam ich auf die Idee eines Virtual Reality Voxel editors. Einfache dreidimensionale Objekte im virtuellen Raum erstellen.
Aus Mangel an besserer Hardware wurde von mir als Zielplattform das Google Cardboard auserkoren. Die Preisgünstigste, aber auch leistungsschwächste VR Plattform am Markt. Bei der Engine fiel meine Wahl auf Unity.
Schnell stellte sich heraus, dass die Umsetzung eines VR Voxel Editors auf dieser Basis nicht nur eine Herausforderung ist, sondern auch eine unfassbare Erkenntnisquelle. Im folgenden findest du eine kleine Auflistung , was einem ein solches Projekt lehren kann.
Keine Voxel in Unity
Unity unterstützt von sich aus keine Darstellung von Voxel. Alternativen müssen also gefunden werden. Entweder 6 Planes oder einen Cube für jedes Voxel. Planes geben dir mehr Flexibilität, aber Cubes kosten dich weniger Rechenleistung. Ich habe mich für letzteres entschieden.
VR Seuerungskonzepte
Die One-Button Steuerung des Cardboards macht eine intuitive Bedienung unmöglich. Aber auch mit Hilfe eines Controllers war es eine große Herausforderung ein gutes Eingabekonzept zu entwickeln. Viele Tests, Analysen und das Einarbeiten von Feedback führte zu einer intuitiven Steuerung, welche auch Virtual Reality Sickness vorbeugt.
Z-Fighting
Z-Fighting nennt man den Effekt, der auftritt, wenn zwei Polygone genau auf der gleichen Stelle positioniert wurden, und/oder wenn der Tiefenpuffer nicht hoch genug auflöst. Bei VR Anwendungen ist dies besonders unangenehm, da es noch mehr Unruhe in das Bild bringt. Nachdem ich einiges an Literatur zu dem Thema gewälzt habe, konnte ich das Z-Fighting auf 0 reduzieren. Das Anpassen des Sichtfeldes, der Materialien und der Renderqueue bewirkt wahre Wunder.

Material
Ändert man die Farbe eines Materials zur Laufzeit wird unter Unity jedes mal eine neue Instanz des Materials erzeugt. Das verstärkt nicht nur das Z-Fighting sondern frisst auch unnötigen Speicher. Das Ändern der Vertices-Color des Materials war des Rätsels Lösung.
30FPS = Kotzen
Nicht ohne Grund werden im Oculus Store nur Apps angenommen, welche mindestens 60 Bilder pro Sekunde liefern. Ich musste feststellen, dass man sich spätestens bei 30 FPS besser einen Kübel zur Seite stellen sollte.
Frame Debugger
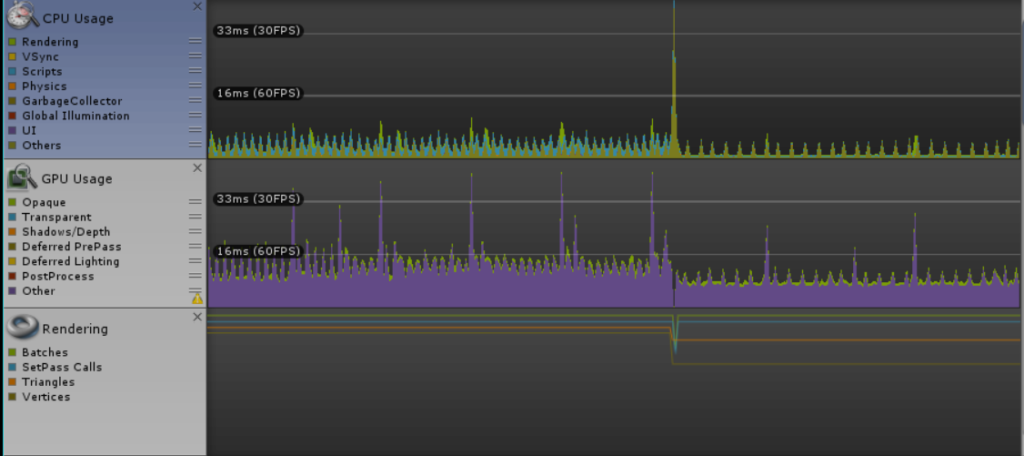
Um konstante 60 FPS zu erreichen und den Grund für Frameeinbrüche zu finden führt kein Weg am Unity eigenen Frame Debugger vorbei. Komfortabel kann man sich hier auf die Suche nach Optimierungspotential machen.
Teure UI

Dank Frame Debugger erkennt man schnell, wie kostspielig das Verwenden der Unity UI im Zusammenspiel mit dem Cardboard ist. Den 60FPS zuliebe ersetzte ich alle UI Elemente.
Heiße Androiden
Nach vielen Probeversuchen musste ich feststellen, dass ich nach exakt 3 Minuten Frameeinbrüche in der Größenordnung von 50% hatte. Nach einigen Stunden Recherche hatte ich den Übeltäter: Die meisten Smartphones halbieren ihre Rechenleistung wenn sie überhitzen. Um den Androiden nicht aufzuheizen hilft nur weiteres optimieren.
Farbauswahl ohne UI
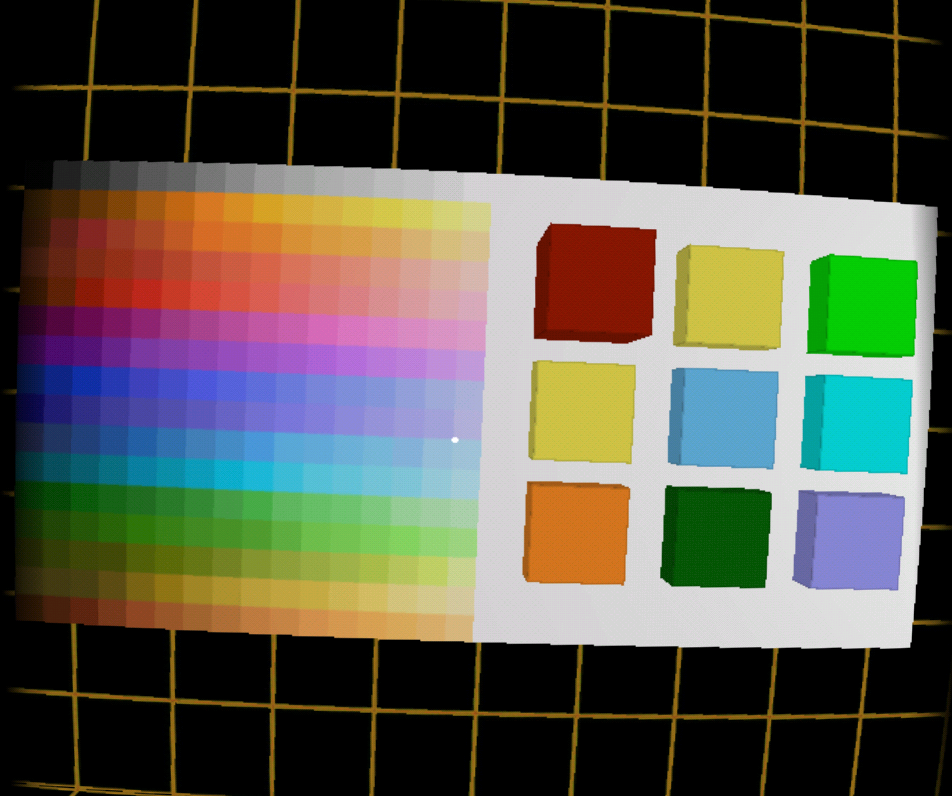
Eine Farbauswahl ohne UI zu realisieren ist eine spannende Aufgabe. Ich habe mich für das Auslesen der Pixelfarbe einer Textur mittels Raycast entschieden. Ein Lösungsweg der gerade mal 2 Zeilen Code lang ist, aber erst einmal gefunden werden muss.

Licht
Echtzeit Licht ist teuer und die Rechenleistung der mobiler VR ist mehr als dürftig. Das Verwenden von Layern für die Beleuchtung war hier sehr hilfreich. Layer 1 für statische Objekte und Umgebung mit vorberechneter Beleuchtung. Layer 2 für eine Beleuchtung der Voxel in Echtzeit.
GPU Instancing
Der Voxel Editor erzeugt je nach Modellgröße eine Vielzahl identer Voxel. Mit GPU Instancing kann identes Material viel schneller gerändert werden.
Voxel reduzieren
Die hohe Anzahl der Cubes macht der mobilen Hardware schwer zu schaffen. Bereits ab 200 Voxel fängt die mobile Hardware (Nexus5X) zu schwitzen an und die FPS gehen in den Keller. Eine Möglichkeit diese zu reduzieren ist das Ausblenden von nicht sichtbaren Objekten. Da Unity Occlusion-Culling nur für statische Objekte zulässt, muss man sich also selbst etwas einfallen lassen. Beispielsweise das Ausblenden eines Cubes, wenn dieser vollständig von anderen umschlossen wird.
Screenshots erstellen
Möchte man Screenshots von den Voxel Modellen erstellen, ist dies gar nicht so einfach. Insbesondere dann, wenn man diese in vernünftiger Auflösung und ohne dem VR Doppelbild haben möchte. Ein genaues Verständnis, wie Kameras unter Unity funktionieren, ist hier dringend erforderlich. Eine eigene Kamera muss erstellt werden. Zur rechten Zeit muss auf die entsprechende Rerndertextur gewechselt werden. Am Ende des Frames muss diese pixelgenau ausgelesen werden und anschließend in eine Datei geschrieben werden. Vor dem nächsten Frame muss natürlich wieder alles zurückgestellt werden, damit der Anwender im nächsten Frame nichts davon merkt.
Erkenntnisse ohne Ende
Selten hat mich ein Projekt mehr gelehrt als dieses. Auf Dinge wie: “Wie platziere ich einen Block mit der richtigen Rotation? Wie bringe ich einzelne Blöcke zum leuchten? Antialiasing Ja oder Nein?” gehe ich nicht weiter ein um die Länge des Artikels nicht zu sprengen.
Ich hoffe diese kleine Erkenntnisreise durch mein Projekt motiviert dich ein eigenes zu starten. Einfach mal anfangen! Die Probleme löst du dann einfach Schritt für Schritt.
Wer ein Cardboard sein Eigen nennt und einen VRBox Controller zur Verfügung hat, kann sich gerne folgende APK auf seinem Androiden installieren und den VR Voxel Editor selbst ausprobieren. Viel Spass! (APK folgt die Tage)
