In diesem Artikel erfährst du, wie Schritt für Schritt ein 2D Charaktereditor erstellt wird. Das Konzept lässt sich auf jede beliebige Engine anwenden.
Warum ist ein Charaktereditor sinnvoll?
Unabhängig vom Gameplay ist es sinnvoll zwischen Spieler und Avatar eine Beziehung herzustellen. Es gibt dem Spieler das Gefühl kreativ zu sein und selbst etwas zu schaffen. Dies steigert den Wert der Spielfigur. Wer mehr Details zu dieser Mechanik erfahren möchte kann dies im Octalysis Framework im Kapitel Ownership nachlesen.
Was muss ein Charaktereditor können?
Ein 2D Charaktereditor kann sehr umfangreich sein oder auch sehr rudimentär. Wichtig ist vor dem Erstellen festzulegen in welchem Umfang Anpassungen ermöglicht werden sollen. Ein nachträgliches Hinzufügen von Funktionen ist in der von mir beschriebenen Methode nur bedingt möglich.
Farben
Das Ändern der Farbe von Teilbereichen des Charaktermodells ist ein sehr mächtiges Tool. Durch unabhängige Farbanpassung von Haaren, Haut, Shirt und Hose ergibt sich eine überwältigende Anzahl an möglichen Kombinationen.
Formen
Eine Auswahlmöglichkeit bei der Form bietet sich insbesondere bei den Gesichtszügen an. Eine Anpassung der Statur der Spielfigur ist generell möglich, erhöht die Komplexität des Editors allerdings stark.
Accessoires
Dem Spieler das Hinzufügen von Accessoires zu ermöglichen ist meist mit wenig Aufwand verbunden, da diese meist nur in der Frontansicht sichtbar sind.
Viele Schichten sind das Geheimnis
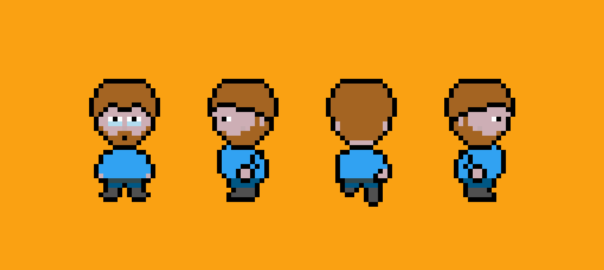
Es gibt mehrere Möglichkeiten einen 2D Charaktereditor umzusetzen. Ich habe mich für ein Schichtenmodell entschieden. Dabei werden mehrere teiltransparente Animationen zeitgleich übereinander abgespielt. Ein genaues Timing der Animationen und die korrekte Reihung der Schichten sind dabei sehr wichtig.

Gute Grafiken sparen viel Arbeit
Wer sich bei der Planung genug Zeit nimmt wird es mit Sicherheit nicht bereuen. Gute und wohl überlegte Grafiken können hier sehr viel Arbeit sparen. Schlau gestaltete Grafiken und Überlegungen im Vorhinein können die Anzahl an benötigten Animationsschichten und Animationsstufen erheblich verringern. Folgender Fragenkatalog sollte dir einiges an Zeit bei der Entwicklung einsparen.
Fragenkatalog:
Aus wie vielen Frames solle eine Animation bestehen?
(Tut euch selbst einen Gefallen und verwendet für alle Frames die gleiche Anzahl. Das erleichtert das korrekte Timing erheblich.)
Wie viele und welche Animationsstufen werden benötigt?
(idle, walk up, walk down, walk left, usw..)
Wie viele Schichten werden benötigt?
(Outliner, Haut, Haare, Augen, Shirt, Hose, Accessoires usw..)
In welcher Reihenfolge sollen die Schichten gerendert werden?
(Ist zwar logisch aber ich erwähne es dennoch: Die oberste Schicht wird natürlich zuletzt gerendert)
Wer braucht schon Farbe?
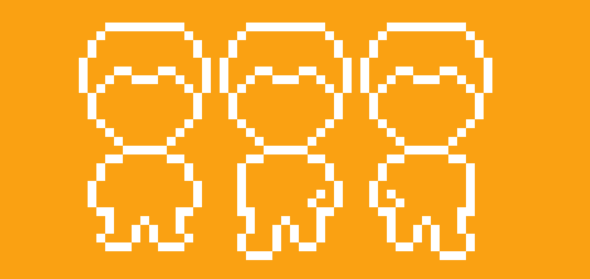
Um die Farbe der einzelnen Schichten (z.B. die Hautfarbe) zu ändern und dabei auch noch Speicherplatz zu sparen kannst du dir einen Trick zunutze machen. Erstelle alle Schichten in reinem Weiß und weise erst in deiner Engine den entsprechenden Farbwert zu. Das spart nicht nur unglaublich viel Arbeit und etwas Speicherplatz, sondern ermöglicht dem Editor die Nutzung des vollen Farbspektrums.
Schicht für Schicht
Wie bereits erwähnt ist die korrekte Anordnung der Schichten sehr wichtig. Wer Pixelgrafiken mit Outlines verwendet sollte diesen eine eigene Schicht gönnen. Das bietet nicht nur mehr Flexibilität bei der Farbgestaltung, sondern macht die Schichtenanordnung deutlich übersichtlicher. Wenn du dir nicht sicher bist bei der Anordnung und Anzahl der Schichten versuche dich an einer einfachen idle Animation.
Beispiel für die Reihenfolge der Schichten
- Haut
- Haare
- Gesicht (Augen, Nase, …)
- Schuhe
- Hose
- Shirt
- Accessoire
- Outlines
Andere Lösungen
Das hier gezeigte Vorgehen ist natürlich nicht die einzige Möglichkeit einen 2D Charaktereditor umzusetzen. Für mein Projekt war es die richtige Herangehensweise, für dich passt möglicherweise eine Andere besser.
Teile statt Schichten
Statt teiltransparente Schichten zu verwenden, kann der Charakter auch in mehrere Teile unterteilt werden. Beispielsweise: Kopf, Torso, Beine. Abhängig von der Anzahl an Teilen und der Änderungsmöglichkeiten wird das Animationsmodell schnell unübersichtlich komplex.
Animationen überblenden
Viele moderne Engines ermöglichen das Überblenden von Animationen. Für Pixelgrafiken ist es meiner Meinung nach weniger gut geeignet, wer aber mit Knochenmodellen (Bones) arbeitet sollte diesen Lösungsweg genauer unter die Lupe nehmen.
Meine Empfehlung
Wenn du zum ersten Mal einen 2D Charaktereditor erstellst, empfehle ich dir mit einem einfachen Prototyp zu beginnen. Fehler bei den Grafiken oder den Anordnungen sind anfangs vorprogrammiert. Mit dem neu erworbenen Wissen wirst du das endgültige Produkt schneller und besser erstellen können und musst dich weniger mit Altlasten und kleinen Fehlern rumschlagen.
Was jetzt?
Erklärungen wie man Animationen erstellt, synchronisiert und diese in deine bevorzugte Engine einbaut findest du hier nicht. Dazu gibt es unzählige Anleitungen im Netz. Ich wollte dir hier nur einen möglichen Weg zeigen, wie ein 2D Charaktereditor erstellt werden kann. Bevorzugst du eine andere Methode oder hast sonstige Anmerkungen dann hinterlasse bitte ein Kommentar.